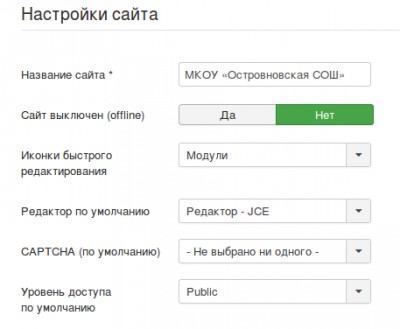
В своей работе я использую редактор JCE - выглядит несколько проще, зато имеет некоторые дополнительные возможности. Вообще же "на вкус и цвет товарищей нет", просто он мне показался удобней. Изменить редактор не сложно, достаточно во закладке "Система" выбрать "Общие настройки". И поле "Редактор по умолчанию" из выпадающего списка выбрать теп редактора.
 
Каждый из них имеет свои плюсы и минусы. Выбор того или иного - дело пользователя. Хотя, если честно, большую часть работы я выполняю используя внешний редактор (BlueFish) или непосредственно с кодами HTML. В "Общих настройках" можно внести изменения и в другие настройки сайта, но пока ни чего менять не надо.
Окно редактора JCE выглядит иначе, хотя, команды редактирования одни и те же:

Отличие заключается в работе некоторых команд, в частности: вставки внутренних ссылок или изображений. Не исключаю, что есть и другие отличия, но я с ними не сталкивался. Отличие заключается в том что JCE позволяет вставлять внутренние ссылки или загруженные на сервер изображения с применением поиска, а в TinyMCE, такого не обнаруживается и адреса приходится прописывать полностью в ручную.
Ссылки
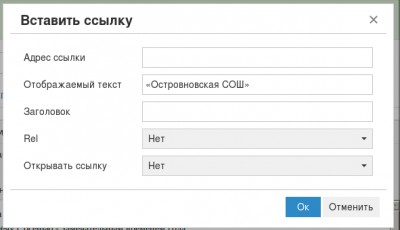
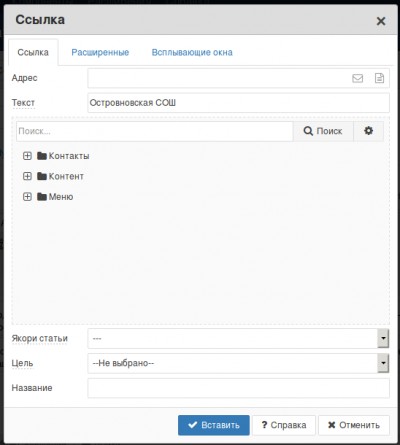
<a href="ссылка"> - такая конструкция создает ссылку при работе в режиме редактора HTML - кода. В визуальных редакторах ссылка создается щелчком по кнопке  . При этом откроется окно вставки ссылки: . При этом откроется окно вставки ссылки:
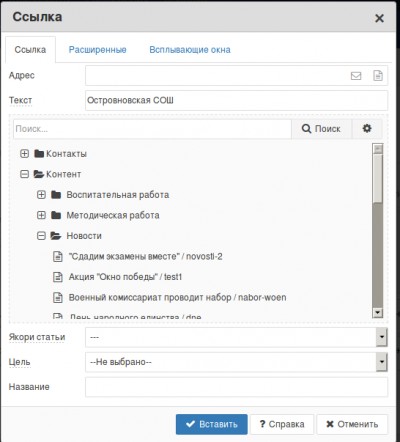
 или или 
На первом рисунке изображено окно редактора TinyCE. Понятно, что в окно "Адрес ссылки" нужно ввести адрес ссылки. Если эта ссылка на внутреннюю страницу, то адрес выглядит так index.php?option=com_content&view=article&id=100, где "100" - id номер страницы, который отображается в менеджере файлов. В редакторе JCE ссылка можно воспользоваться поиском, указав место положения страницы.

Так можно сделать ссылки как на документы или изображения, хранящиеся на сервере, так и на страницы сайта. Здесь же можно указать "Цель" - окно, где будет открываться ссылка. Ссылка на любой внешний ресурс выполняется аналогично, просто адрес внешней ссылки копируется или вводится в окно "Адрес" или "Адрес ссылки".
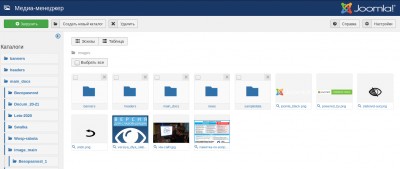
Для хранения документов на сервере можно использовать папку images, в которой расположены папки для хранения изображений.

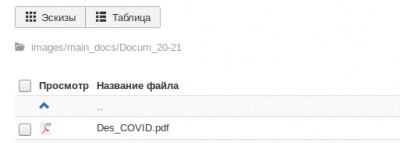
Здесь создаются папки для хранения изображений или документов в любом формате (предпочтительно использовать PDF). В эту папку можно попасть из медиа-менеджера, что и поступило причиной ее выбора. Определить адрес ссылке не сложно: ссылка на папку отображается системой:

остается добавить к ней имя файла. Ссылка будет выглядеть приблизительно так: <a href="images/main_docs/pitanie/OWZ_S.pdf">
| 










