Итак, неизбежное случилось: за отказ оплатить работу сайта на платформе UCOZ школьный сайт оказался заблокированным, зато новый сайт был создан на базе КГБУО "АКИАЦ". Ссылку на сайт, его административную панель и панель управления аккаунтом мы получили и, вздрогнув, начали работать. Вздрогнул я потому, что в работе с сайтом предлагается два варианта: либо с использованием JOOMLA, либо WORDPRESS. Если о первой из них я езе имел какое-то представление, то со второй - полный "ноль", но делать нечего и работа началась.
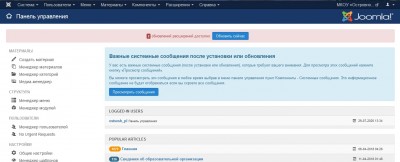
Администрация ресурса предоставила вполне приятный и удобным в работе шаблон сайта и, как мне показалось, предпочтение в работе обдает JOOMLA. Скажу сразу, при начале работы личный кабинет в хостинге в принципе не нужен - на начальном этапе там и менять ни чего не надо, пусть остается как есть. Все что нужно можно выполнить с помощью панели управления, попасть в которую можно введя в адресной строке, после адреса сайта школы /administrator/, типа ****edu22.info/administrator. После этого вводим логин и пароль и попадаем в панель управления.

Так, или почти так она будет выглядеть. Здесь имеются все команды управления страницами сайта, меню, категориями, шаблонами, материалами. Начнем по порядку: если вас не устраивает шаблон сайта, вы, таки можете его и поменять, однако, учтите, что в этом случае вы потеряете часть довольно удобных настроек сайта и усложните проверку вашего сайта. По этому я оставил оригинальный шаблон только поменяв его цвет и некоторые стили в таблице стилей.
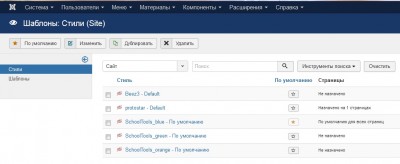
Если в вас так же возникло желание изменить цветовую схему сайта, в левом меню панели управления выбираете пункт "Менеджер шаблонов". На экране появится список загруженных шаблонов.

Среди предложенных шаблонов есть три Sch00lTools_(основной цвет) и можно выбрать тот, который вас устроит. Больше в начале работы ни чего менять не нужно. После этого произойдет изменение стилей страниц в соответствии с выбранным цветом. В последствии можно индивидуально изменять и стили в таблицах, но выполнять это нужно осторожно, предварительно сохранив ту часть кода, которую планируется изменить. Если же вы не имеете хотя бы начальных представлений о работе со стилями сайта, то лучше не экспериментировать.
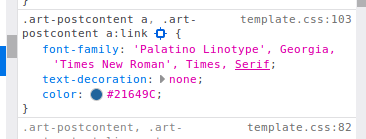
Сама таблица стилей доступна из административной панели: файлы - httpdocs - templates - school_*** - css - template.css. Путь длинный, да и сам файл не маленький, но все строки нумерованы для удобства ориентации. Конкретное имя таблицы стилей как и номер строки можно определить пункта "исследовать элемент" (щелчок правой клавиши мыши в интересующем месте страницы).
 
tempate.css - имя таблицы стилей, 103 - номер строки таблицы стилей. Меняя части кода в просмотре, можно увидеть как изменится вид страницы, при этом сама таблица стиле меняться не будет. Это значительно упрощает работу. После выбора параметров стиля останется просто перенести их файл и сохранить.
| 










